Where all your website desires come true
This portfolio website showcases my CIS, SEO,
CDES, web design, development, and UI/UX skills.
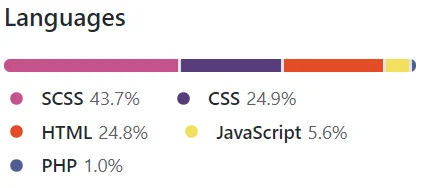
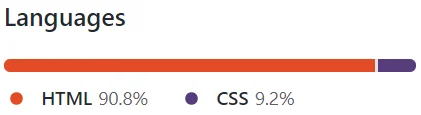
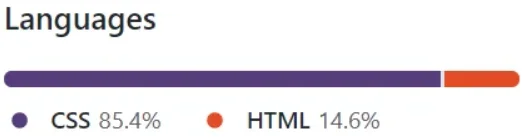
CSS Flexbox Grid Layout was used to create this portfolio website. The GitHub percentage chart below displays the various languages I used to
develop eightpg.com. Including eightpg.com, there are also three other showcased websites that I have chosen out of the many that I have
designed and developed to share with you. As pictured below on my GitHub version control account, SCSS (Syntactically Awesome Style Sheets)
is a preprocessor scripting language; CSS is a sheet style language; HTML is a markup language; JavaScript is a scripting language; and PHP is
a server-side scripting language.
eightpg.com

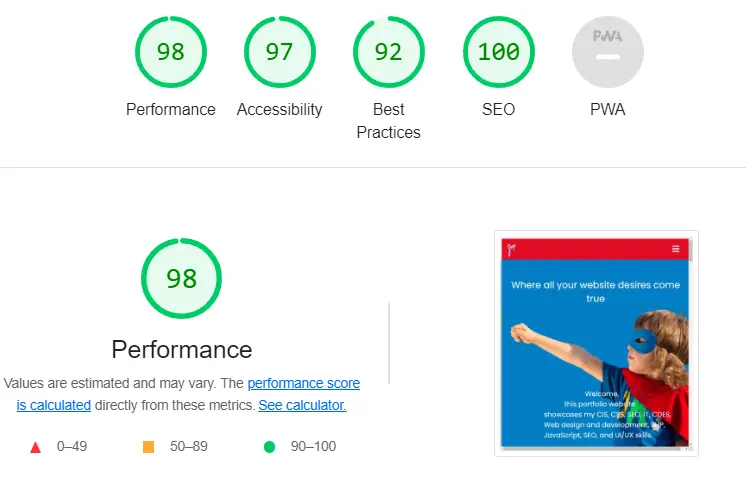
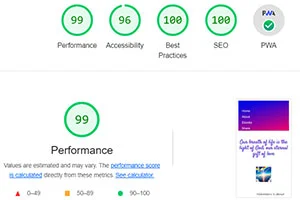
Google Chrome Developer Tools Lighthouse Report ranks every website and app on the web using a score between 0 and 100. It also provides a prioritized list outlining the tasks that need to be fixed to achieve higher scores. The higher the score, the higher your website or app will appear on Google's search engines. There are five categories for testing. Each is judged on the following: performance, accessibility, best practices, SEO, and PWA. Performance is judged on how quickly it takes your webpage to load. Accessibility is judged by how accessible your website is. Best practices examine whether HTTPS and HTTP/2 are used, as well as the security sources and vulnerabilities of JavaScript and SQL scripts. SEO is about compliance with optimization rules. And lastly, PWA: apps that use service workers, manifests, and other web-platform features in combination with progressive enhancement to give users an experience on par with native apps.

***
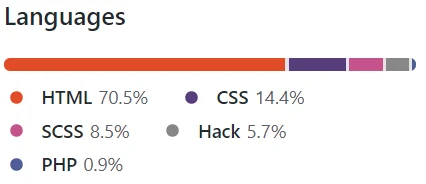
Below are three more websites I designed and developed. Two are for clients, and one is for a research project. The next showcased website was created for my client to share his creative writings with the world. The GitHub percentage chart displays what languages I used for development, as shown on my GitHub version control account.Holymercy Project: www

Below are holymercy's Developer Tools scores. Lighthouse is an open-source, automated tool for measuring the quality of web pages. Thanks to my Search Engine Optimization skills, my client is averaging close to 700 page views a day. The more I work on it, the better it gets. There's always something to edit or improve when it comes to optimizing a website's or app's SEO. Our goal is to gain even more than 1000 page views a day. As seen below, I have optimized all the scores to their highest potential. The website is also a Progressive Web App. PWAs are web apps that use service workers, manifests, and other web-platform features in combination with progressive enhancement to give users an experience on par with native apps. The app is available for download from the Google search bar when visiting the site. PWAs are inherently web-based apps running on a browser, and the browser acts as an interface between the app and the underlying operating system. A PWA has the ability to work offline and stay up-to-date all the time because of the use of Service Worker. I am in the process of putting it on the Google Play Store. Once I get that finished, I will be submitting it to all other Android App Store platforms.

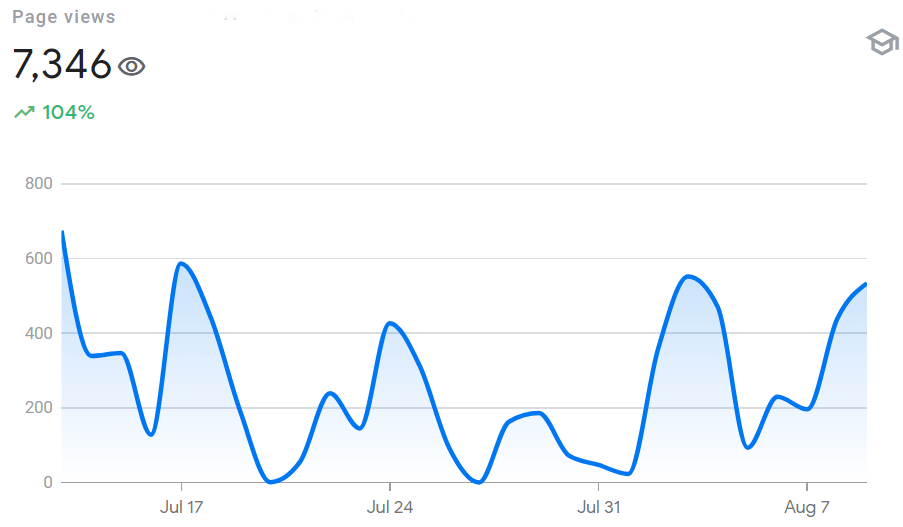
How do I know how many page views my client is getting in real time? By checking it on Google Console Insights and Google Analytics, Below is a snapshot of how many visitors my client received each day for a 28-day cycle: a total of 7,346 page views. The numbers on the left are the daily counts. Using Analytics, I can see exactly how many page views each individual page receives and how much time was and is being spent on each page in real time, and from what cities in the world the views are coming.

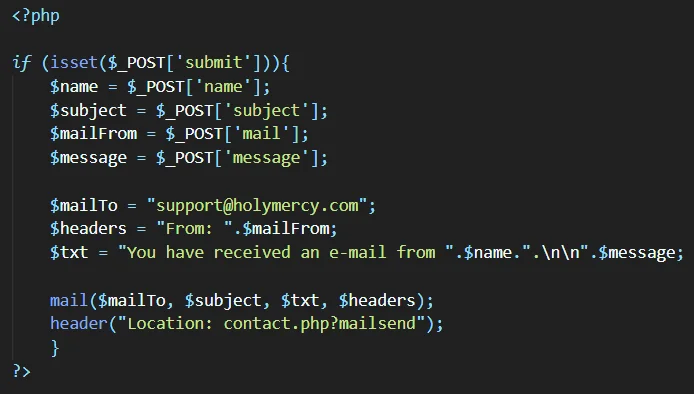
Holymercy Code Sample:
The PHP code below details how emails and web form submissions work successfully; HTML, CSS, JS, and PHP files work
simultaneously using various network protocols for transmissions. This PHP code is only one part of the communications
process between clients and servers on the web. PHP is a server side language that runs on the server. In the case below,
contactform.php is called using the action attribute. Then the values are submitted via HTTPS PHP super global array
variable $_POST.

***
Giftshopstop Project: www

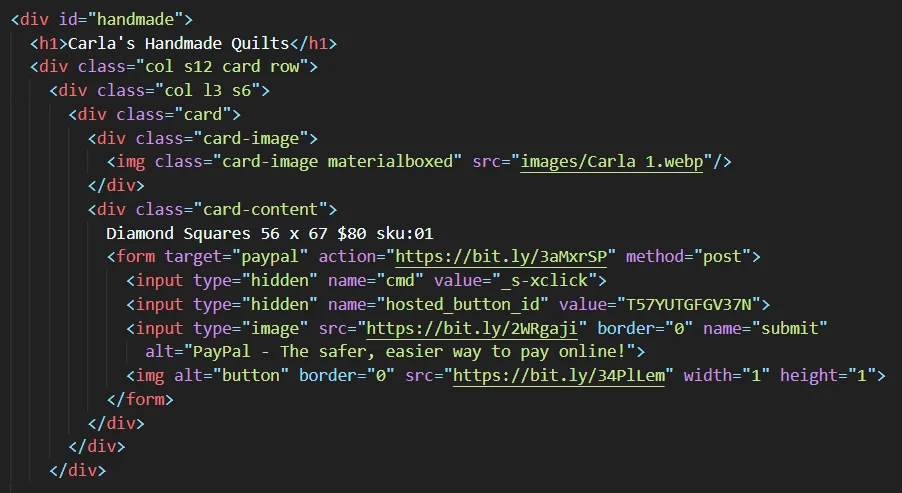
Code Sample:
Below is a sample of one of the 42 cards I used to display the products. The customer can purchase using credit, debit, or PayPal. Each
purchase sends an email receipt to the customer and shipping directions to the vendor. Each image includes a clickable magnifier. This
HTML code is for the first card titled "Diamond Squares".

***
Web Dev & IT Project: www

This was an independent project. I did it to become more familiar with Flexbox grid layout features. Flexbox and grid are CSS layout modules
that allow the creation of complex layouts. They share multiple similarities, though they are different, and many layouts can be solved
using both.
Code Sample:
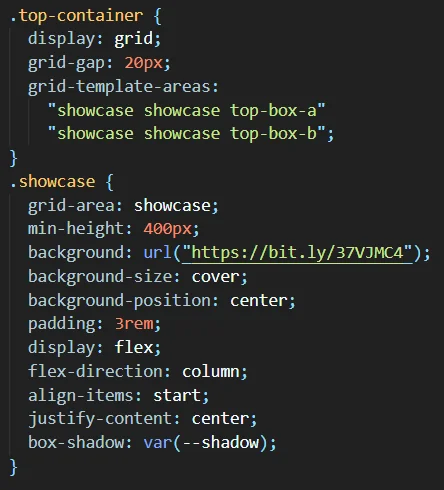
This CSS code defines the size of the .top-container class. The .showcase class defines the grid-template-areas: I am using CSS variables
defined by a scope of root as shown in box-shadow: var(--shadow); This code is for the three boxes directly below the navbar titled
"Welcome to Web-Dev & IT," "Branding & Renovating," and "Information Technology."